Comment personnaliser les "bullets" d'une liste
Vous ajoutez le code CSS suivant dans un objet HTML de votre page pour personnaliser l'affichage des "bullets"
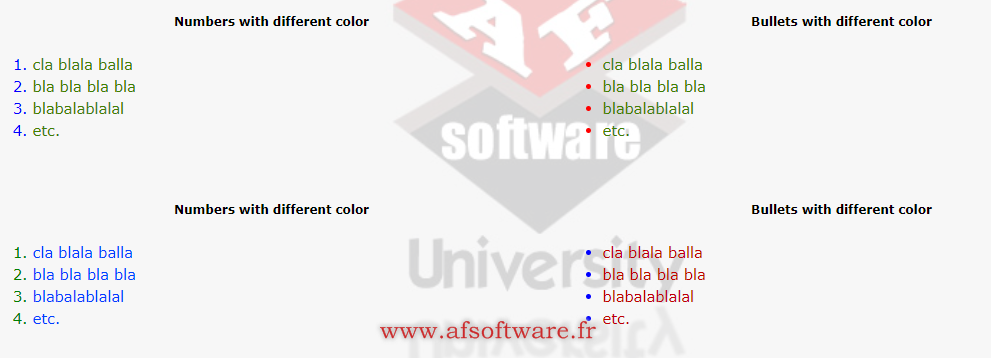
Votre page affiche ce type de listes avec des "bullets"

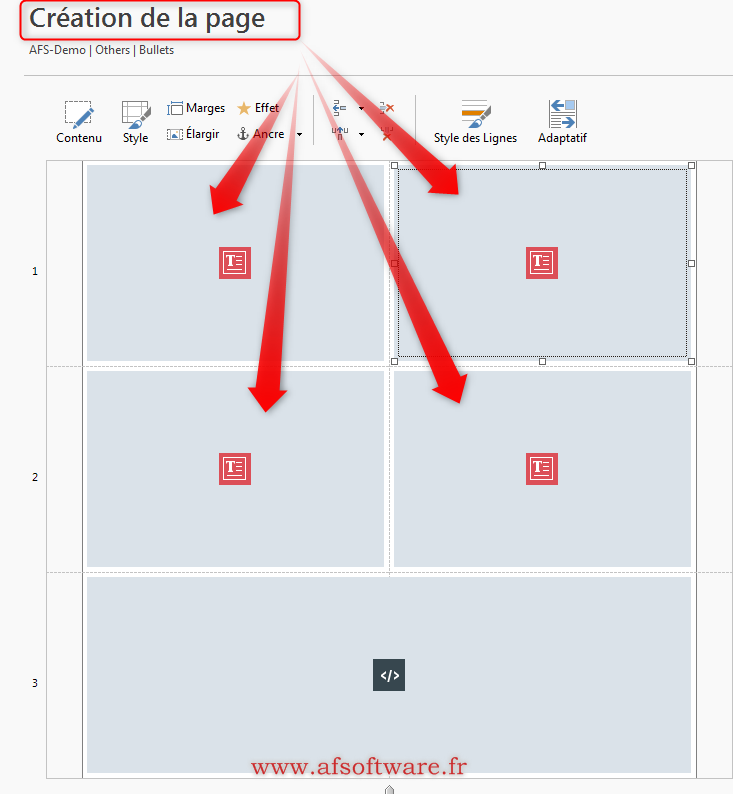
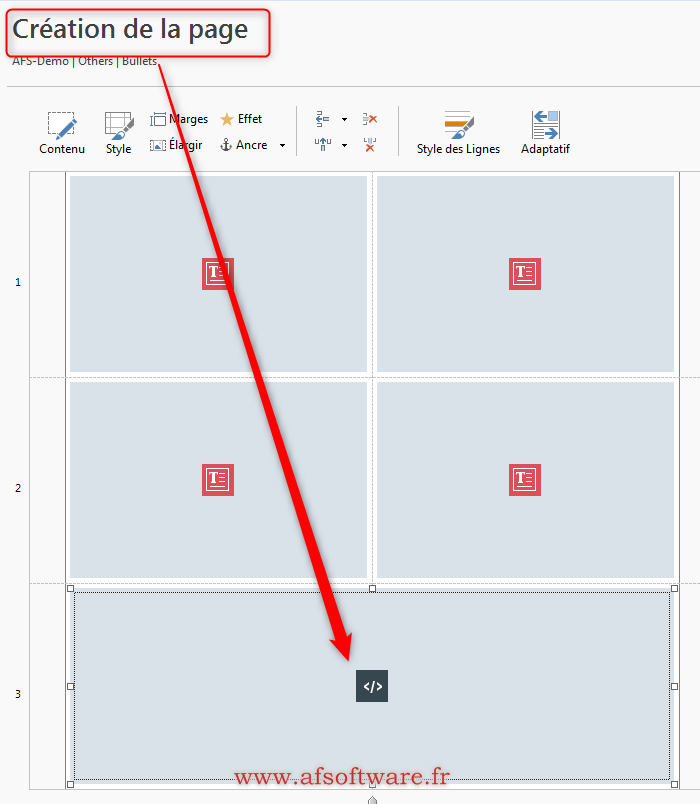
Cette page est configurée avec 4 objets textes contenant du texte et bullets en noir

Le texte configuré sera donc.


Le code CSS pour modifier la couleur des bullets est donc le suivant dans notre cas.... Attention à bien identifier l'ID de vos objets textes
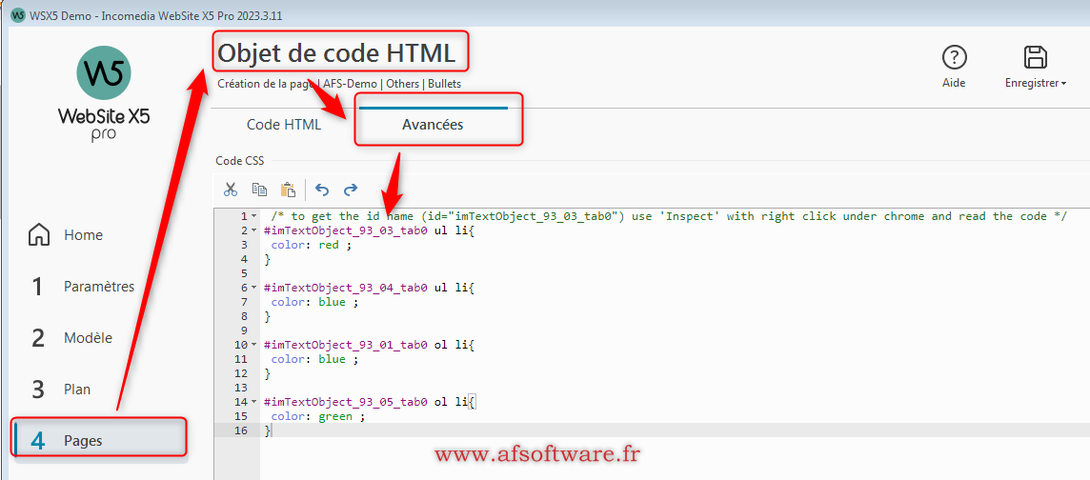
/* to get the id name (id="imTextObject_93_03_tab0") use 'Inspect' with right click under chrome and read the code */#imTextObject_93_03_tab0 ul li{color: red ;}#imTextObject_93_04_tab0 ul li{color: blue ;}#imTextObject_93_01_tab0 ol li{color: blue ;}#imTextObject_93_05_tab0 ol li{color: green ;}
Il faut donc insérer ce code dans un objet HTML dans votre page

Et insérer votre code dans l'onglet 'Avancées'

Et en cliquant ici l'effet sera le suivant.