Comment modifier les coins des images
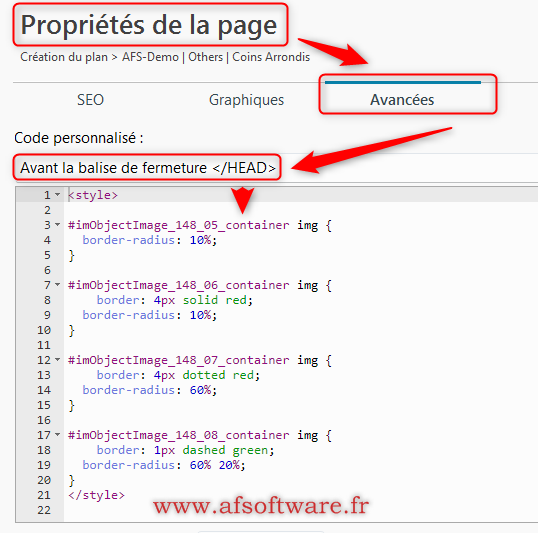
Vous ajoutez le code CSS suivant dans les propriétés de votre page pour modifier les coins de chaque image

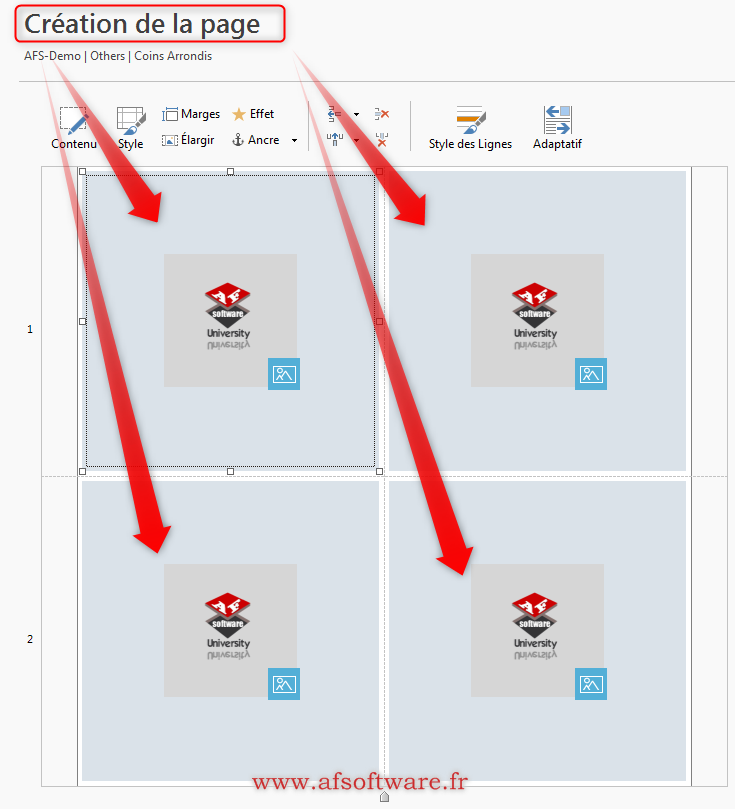
Dans notre exemple nous avons 4 objets image sur notre page.

Comme indiqué ci avant il faut identifier l'ID de chaque objet image pour ensuite ajouter le code suivant dans les propriétés de votre page.
<style>#imObjectImage_148_05_container img {border-radius: 10%;}#imObjectImage_148_06_container img {border: 4px solid red;border-radius: 10%;}#imObjectImage_148_07_container img {border: 4px dotted red;border-radius: 60%;}#imObjectImage_148_08_container img {border: 1px dashed green;border-radius: 60% 20%;}</style>
Les propriétés de la page ou se trouvent les images sont les suivantes avec notre code CSS

Cliquez ici pour visualiser le résultat