Comment créer un effet de texte sculpté (carve effect)
Cela affichera un effet sculpté sur votre texte

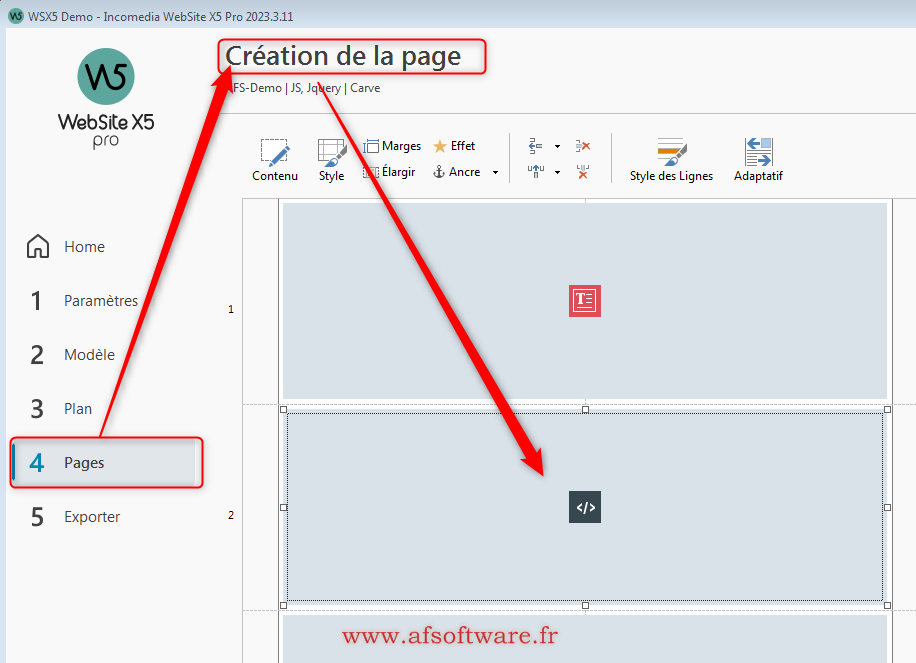
Pour cela vous devez ajouter un objet HTML dans votre page

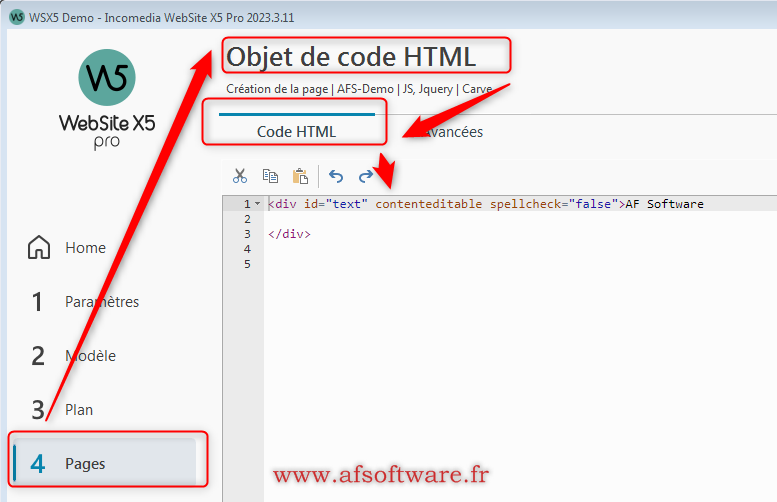
et copier le code HTML suivant dans votre objet HTML
<div id="text" contenteditable spellcheck="false">AF Software</div>
comme ci dessous

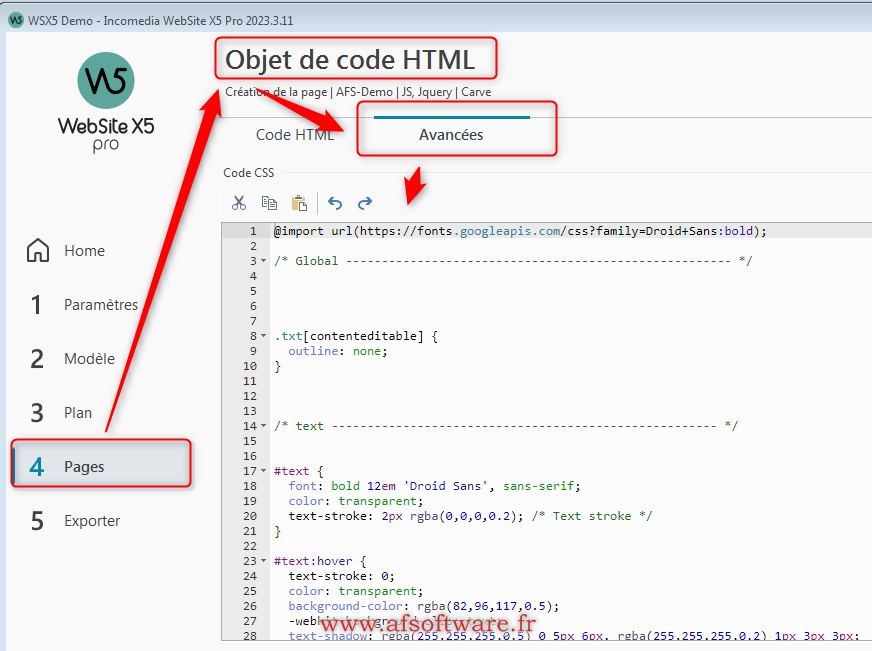
et aussi copier le code CSS suivant dans votre objet HTML dans l'onglet "Avancées"
@import url(https://fonts.googleapis.com/css?family=Droid+Sans:bold);/* Global ------------------------------------------------------ */.txt[contenteditable] {outline: none;}/* text ------------------------------------------------------ */#text {font: bold 12em 'Droid Sans', sans-serif;color: transparent;text-stroke: 2px rgba(0,0,0,0.2); /* Text stroke */}#text:hover {text-stroke: 0;color: transparent;background-color: rgba(82,96,117,0.5);-webkit-background-clip: text;text-shadow: rgba(255,255,255,0.5) 0 5px 6px, rgba(255,255,255,0.2) 1px 3px 3px;transition: text-shadow .1s ease-out, background-color .2s ease-out;}#text:focus {outline: none;}
comme ci dessous

Et cela donne l'effet ci dessous en déplaçant la souris au centre ci dessous
You're welcome :-)