Comment créer un bouton cliquable dans un objet texte
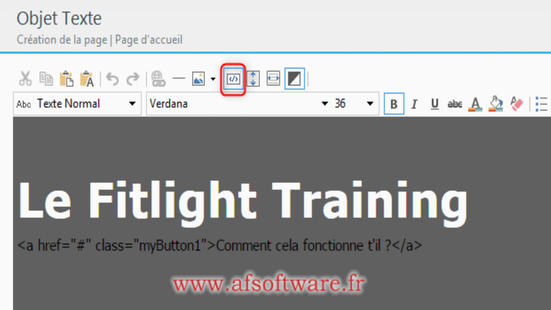
Vous ajoutez le code HTML suivant dans votre texte
<a href="#" class="myButton1">Comment cela fonctionne t'il ?</a>
Pensez à changer le lien "#" par votre lien soit "https://www.monlien.fr/lien.html"
Et cela donne

Il ne faut pas oublier de cliquer sur l'icone pour indiquer qu'il s'agit de code HTML

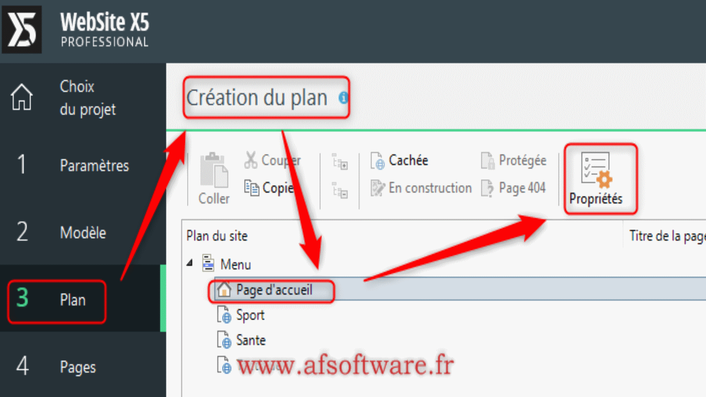
Il faut cliquez sur l'onglet 'Avancées' et copier votre code CSS dans la section avant la fermeture de la balise </HEAD>

Notre code CSS est le suivant et vous pouvez le modifier
<style>.myButton1 {background-color:#67F1C8;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;/* border:1px solid #67F1C8; */display:inline-block;cursor:pointer;color:#ffffff;font-family:Verdana;font-size:17px;font-weight: bold;padding:16px 31px;text-decoration:none;text-shadow:0px 1px 0px #2f6627;}.myButton1:hover {background-color:#2B689C;}.myButton1:active {position:relative;top:1px;}</style>
et cela affiche dans notre navigateur le bouton comme ci dessous:

Un autre code dans l'objet Texte peut être:
<a href="#" class="btnCUSTOM">CONTACT US</a>
comme ci dessous

et le code CSS dans les propriétés de la page avant la fermeture de la balise </HEAD> est:
<style>.btnCUSTOM {cursor: pointer;text-align: center;background: transparent;border: 2px solid #cc0000;color: #000000;padding: 10px 30px;font-family: Arial, Helvetica, sans-serif;font-size: 13px;font-weight: bold;text-decoration:none;transition: all 0.3s ease-in;}.btnCUSTOM:hover {color:white;background: #000000;border-color: transparent;}</style>
Le bouton s'affiche donc comme ci dessous:

et en le survolant avec la souris: